
Value stream mapping to the people
When do you develop your own version of an existing tool? And what does it take to make it a success? Our team behind Flyt has some answers.
Across any organization, there are countless work processes happening at the same time and many pitfalls to slow them down. Think of them as thousands of boats leaving one port and heading towards another, with many stops along the way.
“If these boats don’t have the optimal travelling conditions, they won't reach their destination at the speed they need to. Value stream mapping lets us look at these pitfalls and remove these hinders,” Karen-Maria Andersson explains.

“Value stream mapping is very intuitive, easy to understand and take part in, but the downside is that it’s difficult to share your findings. The true value in this kind of work lies in sharing knowledge between similar teams so sharing with ease is crucial.”
Karen-Maria Andersson
For the last few years, Karen-Maria and Thorjan Knudsvik have been part of a project that uses value stream mapping (VSM) as a method to find areas where you can free up time. If you have 30+ groups of people with work processes that are similar, imagine the potential you could unlock by improving them – if you’re able to share the findings that is.

In it for the long haul
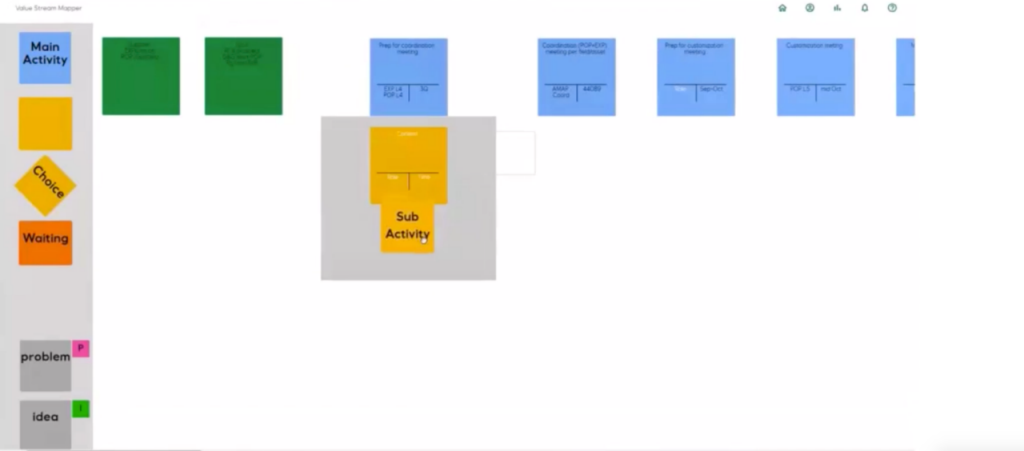
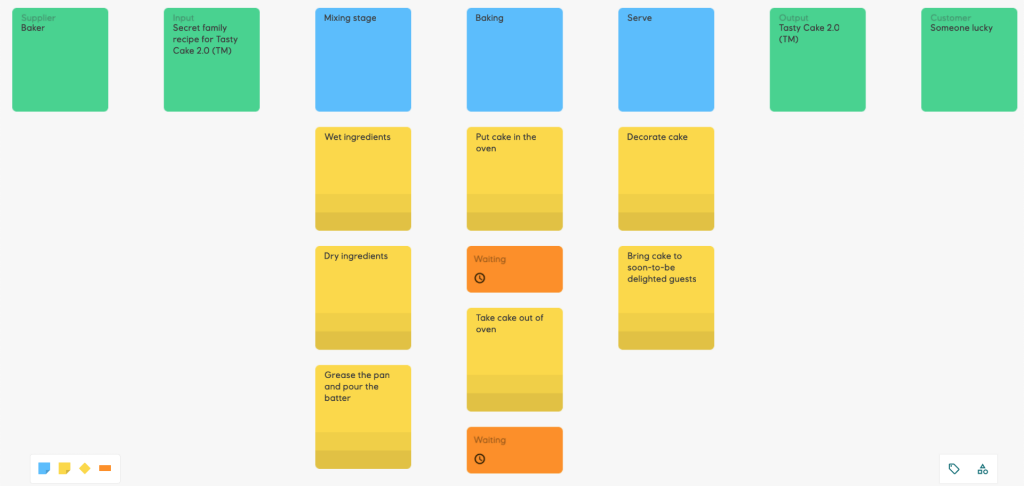
In its analog form, VSM takes place using brown paper rolls and post-it notes. You write steps of your process down on the post-its and pin them on paper. Easy, quick and intuitive!
Sharing these massive brown paper rolls can be a real pain, however. Some of them can cover up whole rooms and they can easily end up stored in printer rooms where no one ever sees them again.
“That defeats the whole purpose of mapping processes. It’s continuous work, which means the processes need to be visible and always on people’s minds,” Thorjan explains.
What is value stream mapping?
- A technique that visually describes the flow of work by breaking it down into process steps
- Often done with post-it-notes on rolls of brown paper to describe each step
- Shows value delivered, who receives it and necessary input
- Provides a simple visualizaton of problems, challenges and hinders for flow
- This visualization forms the basis for improvements
- Value stream mapping improves communication between people involved in the same process
Value stream mapping is by no means an Equinor-only endeavor and you’d think that there would be existing software that was a good fit out there. But after having trawled the world wide web (how do you even know if you’ve reached the end?) and speaking with VSM consultants and experts, the search came up short.
“All the tools we found required experts to help users, and that’s something we wanted to avoid. Our goal was to bring value stream mapping to the people and help users share their findings. That's why we needed a tool that was as intuitive as the brown paper and post-it note method.”
Thorjan Knudsvik

When you can’t find the right match, why not develop your own? The idea for a digital version of the brown paper has been on Karen-Maria and Thorjan’s minds ever since they began mapping processes. But it wasn’t until our 2020 virtual summer interns entered the stage that the idea became an actual product – which has now turned into Flyt.

Stay in the Loop
Prototyping by summer interns
Before the virtual summer internships of 2020, Thorjan was asked to pitch an idea for projects the students could work on. He pitched the idea to make a value stream mapping software, which resulted in a team of 6 students working on developing just that during their 6-week internship.
“We were a little naïve and thought that what the interns could do would be enough. The very first version was just a shell with the most basic functionality, but it was a great prototype. What the interns created really helped in convincing leaders to give a go-ahead for an MVP,” Thorjan explains.

“Thanks to Karen’s value stream mapping experience, we were able to come up with plenty of use cases and ideas for functionality. This backlog was definitely a success factor and showed that this was software that would be more than a simple digitalization.”
Thorjan Knudsvik
While they had funding in place, it was far from a massive budget. They needed to be very focused on what they spent time and money on. This meant that the experts, in this case Thorjan and Karen-Maria, really had to understand how software development works and means – and vice versa.

Coming to a mutual understanding
Developers got to work in January of 2021, and in less than a year Flyt has already amassed 400 users. Their shared understanding comes in many forms, but one of the most important ones is creating a shared language. After all, the world of software development and Lean tools is riddled with terms, so you need to make sure everyone is on the same page.

“To understand what we’re trying to develop, we have to pull it apart and create a language that fits both sides.If you tell me to picture an apple, I don’t even know which color you’re thinking of. That’s why you need a shared common language and bridging this gap is much more important than people think.”
Josh Segar
Development teams need to refer to different objects or aspects of the work with the right words to avoid confusion.
“If we didn’t have this mutual understanding of both our sides, we would never have been able to prioritize properly. I believe that’s one of the main reasons why we’ve been able to do as much as we had," Karen-Maria says.


Translating logic
Magnus Grimstvedt Saltnes works on the back end of Flyt and explains that the API it all runs on is a relatively simple REST API, but it’s still a challenge to make all the moving parts work together.
"We always keep an eye out for updates and improvements to our technology. Seeing how your decisions affect technology and keeping an eye on pain points that mean we have to change tools or technology is always an interesting challenge.”
Magnus Grimstvedt Saltnes
Flyt runs on our own PaaS Radix. The team also has a large focus on user feedback, making it quick and easy for users to provide them with feedback or requests for new feature, frontend developer Henry Skorpe Sjøen tells us:
“The feedback loop gives us an indication of what functionality is important for our users. We’ve also focused on making it as transparent as possible and showing that we take feedback seriously by giving updates on what happens to a user’s suggestions."
Henry Skorpe Sjøen

Opening up the source
Transparency affects more than just the feedback process – it also affects the code. In Equinor, we believe that if the code can be open source – it should be. So, if you’re interested, you can easily look at the code at the Flyt GitHub repo.
Henry tells us that one side-effect is more secure code, because you’re less likely to take any shortcuts that could be a security risk.
"Working open source forces you to think more thoroughly about how you’re writing and presenting your code, because it will be open for anyone to see. It also makes it much easier for people who are joining the project later on."
Henry Skorpe Sjøen

Most of the other components the team uses are also open source. This lets them easily review the code for any component they’re implementing, and popular projects have thousands of users that already reviewed the component’s code.


“By exposing our own code, we can more quickly find flaws or holes in our own work. In the long run, open source makes our code more secure and more efficient,” Henry says.
He’s been joined on the frontend development of Flyt by Equinor graduate Marta Benthem Muñiz. She explains that while the surface of Flyt can look quite simple, it doesn’t mean that making it all work is easy.

“One of the biggest lessons I’ve learned so far is that there are often libraries and open source software that you can use. It’s about using the right tools and thinking of how it fits together with the functionalities of your code.”
Marta Benthem Muñiz
A simple design does in no way mean an easy way to success. With tools like Flyt, the design needs to fulfill the user’s needs exactly – with no fancy design decisions to hide behind.
“Flyt looks simple and easy, but that doesn’t mean it’s easy to develop. All the functionality is very specific and tailored to do certain things, which is thanks to a focus on design,” Marta says.

Under the hood
Flyt is all open source software, so head on over to their GitHub to take a look at the code.
Shaping an intuitive experience
Line Due-Olsen works with UX design on Flyt and tells us that when designing Flyt, she sought inspiration from other similar tools in order to get the setup just right. While certain design elements had to be created from scratch, the team has incorporated a lot of elements from the Equinor Design System.
“From an UI/UX perspective, the focus has been to make Flyt as intuitive as possible for users. We've also focused on making it feel as close as possible to their previous manual processes with brown paper and sticky notes.”
Line Due-Olsen
She explains that when working with design, you want to approach the tasks from a user centered design perspective. This process consists of several phases, from specifying the context and requirements to creating design solutions and then evaluating the design before developing.
“These are all steps we take into consideration when designing for Flyt. We usually start off by discussing new functionalities with our product owners or take user feedback into consideration,” Line explains.


Munching on dog food
Actively using the application you’re developing as you’re developing it isn’t an everyday occurrence for all developers. But this is the perfect case for some good old-fashioned dogfooding – and using Flyt even helps to develop Flyt!
Henry explains that these process maps make it easier to see the different steps and who’s supposed to do what. The team uses Flyt for daily check-ins and standups and have seen that they cooperate better as a result.
“In order to make software that people will use, you need to truly understand the users and what they want to do. Using Flyt to analyze our own processes doesn’t just reveal flaws in our own processes, but it also shows us what works well or not from a user’s perspective.”
Magnus Grimstvedt Saltnes
“Being a developer is investing in knowledge and being able to look at our process like this makes it so much easier to see what we already know and what we need. To me, using Flyt is a very interesting aspect of developing Flyt,” Henry adds.
The Flyt journey is still an exciting one to follow, so make sure you subscribe to our newsletter linked below. That will make sure an email swooshes into your inbox as soon as we publish a new story.
Until then, stay safe and take care!
Want more stories from our software community?
People

Josh Segar

Thorjan Knudsvik

Line Due-Olsen

Henry Skorpe Sjøen

Natalie Torsen

Peder Arne Godø

Marta Benthem Muñiz

Karen-Maria Andersson

Magnus Grimstvedt Saltnes
Related stories
Showing stories for