
Meet our design system
Want to make sure your developers and designers are spending their time solving the core problems? Then make sure you have a design system ready to help them.
Design is everywhere around us and naturally software development is no different. Ever noticed how Google and Microsoft’s apps all feel very familiar, even when they’re very different? That’s thanks to a design system, solving all the basic needs of an app and letting teams focus on domain-specific challenges they need to solve.
It’s time to meet the Equinor Design System, EDS among us friends, and find out what it’s all about, who it’s for and why we’ve decided to create one.
“The whole point of design systems like EDS is to take care of the basics and let teams focus on understanding their users, their needs and creating solutions to help them. Creating something that designers, developers and users alike benefit from is at the core of it all.”
Anita Kvamme

Previously, GUI standards were more of a checklist you went through after finishing development. With a design system in place, it’s a process you do while you’re working. Teams can drag and drop design components to create their application designs, and easily install code components from the React library to build the final product.
“Now, it’s a toolbox you can use while you’re developing your app instead. It’s about turning things around, providing more value for the business-specific needs and in general a more fun way to work,” Anita adds.
The best part? It all happened because our own communities of developers and designers who saw a need, got together and made it happen. Now, it’s something that can benefit all of Equinor - not just a specific project.
Core principles of the Equinor Design System

Resources
Provides teams with easy-to-use resources, from React & Figma component libraries to icons, design tokens, colors, typography and more

Documentation
Guidelines, principles and how-to’s built on a common language

Living
EDS is always evolving, invites collaboration and depends on contributions

Supported
EDS is supported by the core team
Putting design first
A key philosophy of the EDS core team is putting design first. This means that before any developer starts creating a component for the library, designers have been hard at work figuring out how it’ll look and behave.
“Part of the reason is that we get to make the design as good as possible and we get to test it in use. Development takes time and this approach saves us a lot of time,” designer Bendik Kristiansen says.
Design is so much more than just making something look pretty. And in EDS’ case, when components are used in different settings, environments and by a variety of people, it takes time to make them all work together.
For example, a button is not just a button: it’s a button you can click, one you can’t click and one that you can’t click yet. This, and more, is just some of the challenges facing the designers.

“Thanks to EDS, we’re seeing that end users recognize elements from previous apps they’ve used. As a result, they have a better understanding of how a new app works from the start, even though it could be an entirely different app.”
Bendik Kristiansen
It’s an exciting task but far from easy. Not all components are easy to create, so they quite often have to look at previous experiences in order to find the right way to do it.
Figma 101
- Figma is the preferred UX design tool in Equinor
- Lets users design and collaborate with ease
- You can create interactive prototypes to more easily do user testing
- Available for desktop and as a web-app
Designing for everyone
They are designing components for other designers to use in their work, but in the end the end user is the main focus. Putting design first is a core principle in EDS - another one is universal design.
They follow standards set by DIFI, the Norwegian Authority for Universal Design in ICT. While the standards are not yet required for internal projects like the ones using EDS, the core team has decided to make them a priority either way.
After all, universal design doesn’t just focus on physical handicaps, it also relates to your surroundings.
“Some users might be sitting in a vehicle that’s shaking or wearing thick gloves while working offshore. They all need to have the same accessibility to the solutions and the same goes for someone who’s colorblind or lacking movement."
Bendik Kristiansen
In addition to the design components, the work on the Equinor Design System also led to Figma becoming the standard for UX design in Equinor. When designers work, they can drag and drop the different components they need straight from the Figma interface.
Stay in the Loop
Unleashing the full power
With all of the design out of the way the core team could’ve called it a nice day of work and stopped. But they didn’t! EDS doesn’t just provide you with the design basics and best principles, they also provide developers with design tokens and a component library.
Currently, they provide React components, since that’s the preferred frontend library in Equinor, but by also providing the design tokens used to build the React components, they enable developers to build their own EDS components in their framework of choice.
“The main challenge has been to develop components that are simple enough to be reused in as many apps as possible. We have to develop a variety of apps; from ones that rely on simple functionality to more complex ones, and they all have to be usable for everyone.”
Victor Nystad

Victor is one of the developers working on building the React components and one of the original minds behind the idea that sparked EDS.
“We’ve deliberately chosen to develop simple components to make them as reusable as possible, and to make it easy to switch to EDS for existing projects that started out with libraries such as Material UI before the EDS components were ready,” Victor explains.
Even though they’re based on similar materials, all of the components have been built from scratch by their own development team. Most of the library launched before the summer of 2020 and the very last component is set to be completed in the fall.
Everything that’s developed as part of the EDS initiative is open source, which enables easier innovation and collaboration with both internal and external contributors.
“There are some projects that have started to use the components already – and we expect to see an increase in usage now that the library is nearing completion,” Victor says.


Started with an idea, now we’re here
The story of EDS of today started back in 2018, when Victor Nystad and his teammates were developing a React-based application. They were talking about how there had to be other projects that needed the same components as they did. While their initial attempts failed, it sparked the idea further.
During discussions with other teams they quickly realized they were on to something. One team, represented by Fonda LaShay and Michael Marszalek, had started work on a component library in Figma.
“Today, the true power in EDS lies in using both Figma and the component library. Then, both designers and developers know that what they’re designing already exists. It makes the handover from design to development much easier.”
Victor Nystad
Together, they agreed that the focus should be on first building a tech agnostic design system and then a React component library as one of several possible implementations of that system.

A unique experience
Having this opportunity to be part of shaping and developing EDS has been very rewarding, Victor explains. Especially since the project was initiated by developers and designers themselves.
“We’re also seeing an increasing number of feature requests and bug reports from teams and individuals in the company – which makes this a highly social and very exciting project to be involved in,” he adds.
“We’ve been given the responsibility to deliver the design system and also the freedom to decide for ourselves how to organize and do the work. It’s been a unique experience.”
Victor Nystad

While it started from the bottom up, higher-ups were also instrumental in getting the support needed. When the pitch document was presented, it quickly sparked an interest.
“Luckily, we got support from Øyvind Rønne, as part of the Leading advisors professional network, and our Chief Engineer IT Knut Erik Hollund from day 1. Having someone outside the team seeing the value EDS brings to the table, and helping us promote it has been crucial,” Anita Kvamme says.
If you want to take a deep-dive into EDS, you can check out their open source Github-repo.
- This is the only way to fly
Naturally, Anita, Bendik and Victor are all eager to spread the gospel of EDS, but what about its users? Following their philosophy of design first, let’s have a chat with UI designer Bente Ljones.
“The time I save by using EDS is incomparable. It lets me spend the time on solving domain-specific challenges instead of doing the same things over and over again. If you ask me, a design system is the only way to fly.”
Bente Ljones
She’s been an EDS user for quite some time and has been eager in providing the core team with feedback. This kind of feedback is not just crucial to further development, it also helps keep the design system alive. Which in the end will benefit users and all of Equinor.
“If we’re using EDS across the board and keep a culture of sharing and giving feedback, that’s going to benefit the user in the end. More cohesive systems will provide us with a more common understanding,” Bente explains.
“That’s crucial, and especially so for a company that wants to keep safety a priority,” she adds.
Seeing as the design components have been available for quite some time, designers have had more time to use them in their work.


Making life easier
The first React components launched more than a year ago. Today, 24 versions later it has 27 components and counting. One of the teams that just started using the components is Team Awesome. Since they’re rebuilding an older application, the team saw an opportunity to use the components.
“Since it launched it’s been quite fun to be able to implement it and give feedback this early. We’re rebuilding everything from scratch and using just about every component that’s available,” Ole Johan Andersen says.
“Having this standard to use is making our job a lot easier. I can easily recommend EDS to anyone.”
Ole Johan Andersen
They’ve been using just about every component, as well as doing the design in Figma. Ole Johan tells us that even though the documentation is very helpful, it hasn’t got all the answers yet. Thankfully, support is never far away.
“The core team is really helpful and always available to answer questions, either on Slack or the open Github. As a developer, I’m naturally a fan of the openness in their work,” Ole Johan smiles.
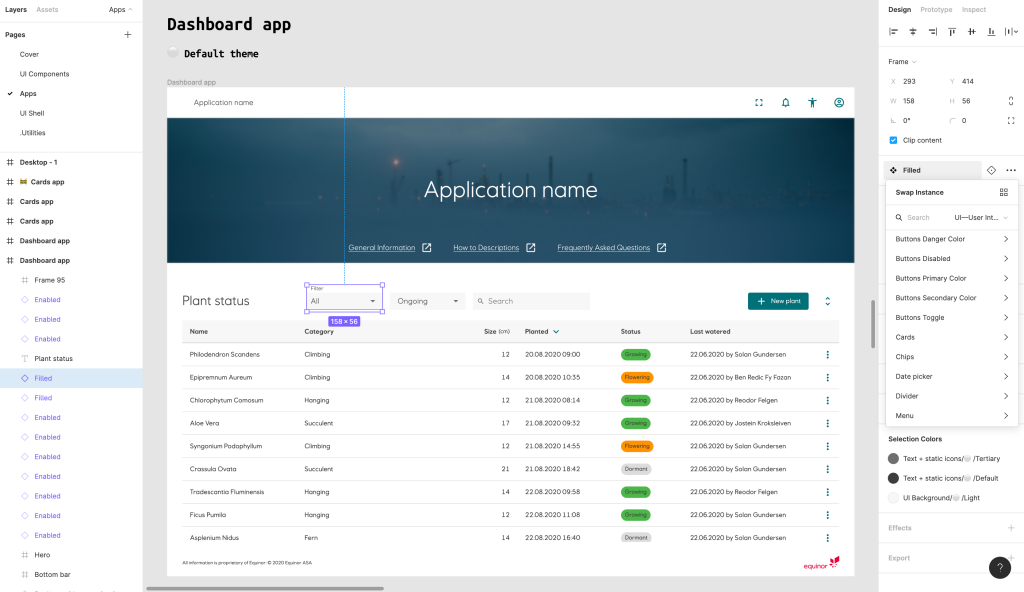
This screenshot from Figma shows an example of what a dashboard app could look like when using EDS.

Telling the story faster
Even though we’ve said that the design and components are finished, they’re never truly completed. All of the design system is a living thing and always changing. In the future, we’ll be seeing more libraries added, more functionality and more documentation. And not just for hardcore developers either - there’s Power BI elements coming soon.
“When you’re working with data visualization in Power BI, everything is expected to move much faster and be finished in just a few weeks. Using EDS will let them tell the story they want faster and spend time on the data and UX,” Rebecca Sue Brekke says.
She’s part of the core team and has been working with the Power BI additions. A natural choice seeing as Rebecca’s been working with data visualization for close to 15 years. They’ve also got a team of super users providing feedback, and are eagerly awaiting being able to have access to all the glory of EDS.
"Without intention, EDS has created a community that didn’t exist before. It’s helped put focus on UX and UI design as a discipline and help bridge a gap between designers and developers. People want to use it and they also want to contribute back to help EDS improve and grow."
Rebecca Sue Brekke

There’s a lot more coming to EDS in the future. The core team has a dark theme, expanding the component library, providing CSS tokens and more on the schedule. Only time will tell the impact it will have on our development projects, but chances are you’ll be hearing more about it soon.
If you want to stay up to date on all things software development in Equinor, hit the subscribe button below. Until next time, stay safe and take care!
People

Anita Kvamme

Wenche Tollevsen

Bente Ljones

Bendik Kristiansen

Michael Marszalek

Ole Johan Andersen

Charlotte Jeanine van den Berg

Victor Nystad

Frida Erdal

Jon Jaatun

Fonda LaShay

Rebecca Sue Brekke

Lucas Raphael Veil

Øyvind Rønne
Related stories
Showing stories for